Select File

The SelectFileComponent allows you to create a dropdown menu where the user can select files. This component is useful when the user needs to choose from different files (for example, templates or icons). When selecting a Blade view, the admin interface will be populated with the components and input fields of the selected file. And the SelectFileComponent will automatically display the content of the selected file.
This can be very powerful. Some posibilities:
- Allow users to select SVG files from your repository and let them choose the color
- Enable users to pick from a range of templates you’ve designed
- By creating individual Blade files for the user to choose from, you can build your own Page Builder
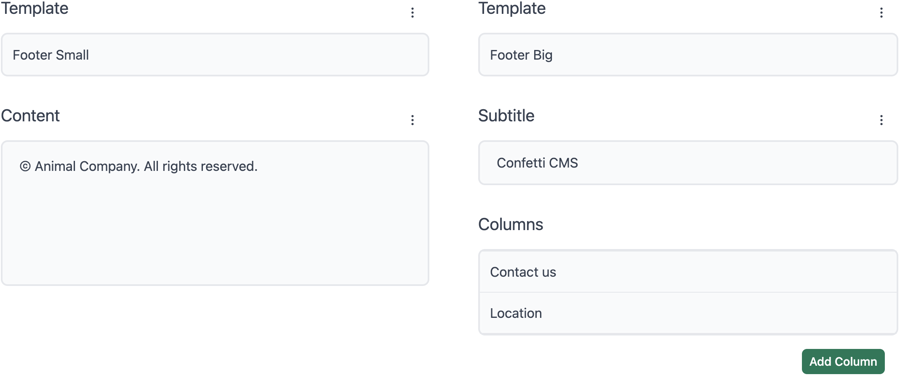
{!! newRoot(new \model\icon)->selectFile('content')->match(['/view/icons/*.svg']) !!}When the user has to select different templates and you want to load the view of the selected file, use the following syntax:
@php($footer = newRoot(new \model\footer))
@php($target = $footer->selectFile('template')->match(['/view/footers/*.blade.php']))
@include($target, ['model' => $target]);The contents of the selected file must use the extendModel function.
@php($footer = extendModel($model)->label('Small Footer'))
<h1>{{ $footer->text('The title') }}</h1>This may also feature a Blade file containing an SVG to dynamically generate the icon with a color, allowing the user to select the color:
@php($icon = extendModel($model)->label('Arrow'))
<svg fill="{{ $icon->select('color')->options(['red', 'green', 'blue']) }}">
<path d="M16.59 8.59L12 13.17 7.41 8.59 6 10l6 6 6-6z"/>
</svg>You can define multiple directories and types in the match method:
->selectFile('icon')->match(['/view/icons/*.svg', '/view/icons/*.blade']);This approach allows you to specify both SVG and Blade files from different directories
label(string $label)
This method sets the title for the admin panel.
$column->selectFile('icon')->match(['/view/icons'])->label('Icon');default(string $default)
This method sets the default value when the user hasn't saved any value.
$column->selectFile('icon')->match(['/view/icons'])->default('/view/icons/arrow.svg');This method is required to list all files by directories.
You can use the glob pattern:
- The
?matches one character except a/. - The
*matches zero or more characters except a/. - The
**matches zero or more characters including a/. - The
[abc]matches one character in the set. - The
[!abc]matches one character not in the set. - The
[a-z]matches one character in the range. - Example:
['*.css', '/templates/**.css'].
$column->selectFile('icon')->match(['/view/icons']);
$column->selectFile('template')->match(['/view/footers/*.blade.php']);
// Search recursively in all directories
$column->selectFile('template')->match(['/view/footers/**.blade.php']);This method saves the label of the selected file in a hidden field. In the admin panel, the label will be displayed in the list. Currently, this is the only reason to use a hidden field, so we do not document it further. If you want to use a hidden field, please let us know.
$column->selectFile('icon')->match(['/view/icons'])->useLabelFor('label_of_icon');
$column->hidden('label_of_icon');